To start practicing this, first understand what exactly it is: HTML5: Understanding Elements.
Continuation of Understanding Element:
It may be necessary to include a link break at specific points in your text. For example, while writing an address, you will need a line break. We require a break after each line of the address. Please keep in mind that line breaks do not constitute a new paragraph. They are solely used for breaking a continuous line. The BR element is used in HTML to indicate a link break. Understanding Line Breaks and Bringing Out the Solution:
| Attribute | Purpose |
| class | Defines the class name of the element |
| id | Defines the value of the id |
| style | Defines the inline style of the element |
| title | Provides extra information about the element |
Working with Line Breaks
Line breaks are essential when you want to continue your writing on the next line. To further understand how to use the line break element, let us construct an HTML file called line-break.html. Below is the code for the file line-break.html.
<!DOCTYPE>
<HTML>
<HEAD>
<TITLE>Line Break </TITLE>
</HEAD>
<BODY>
<H1>Address without line break.</H1>
Prof. Swati
flat no. 01,
south mumbai,
Mumbai-600064,
India
<HR/>
<H1>Address with line break.</H1><BR/>
Prof. Swati <BR/>
flat no. 01,<BR/>
south mumbai,<BR/>
Mumbai-600064,<BR/>
India<BR/>
</BODY>
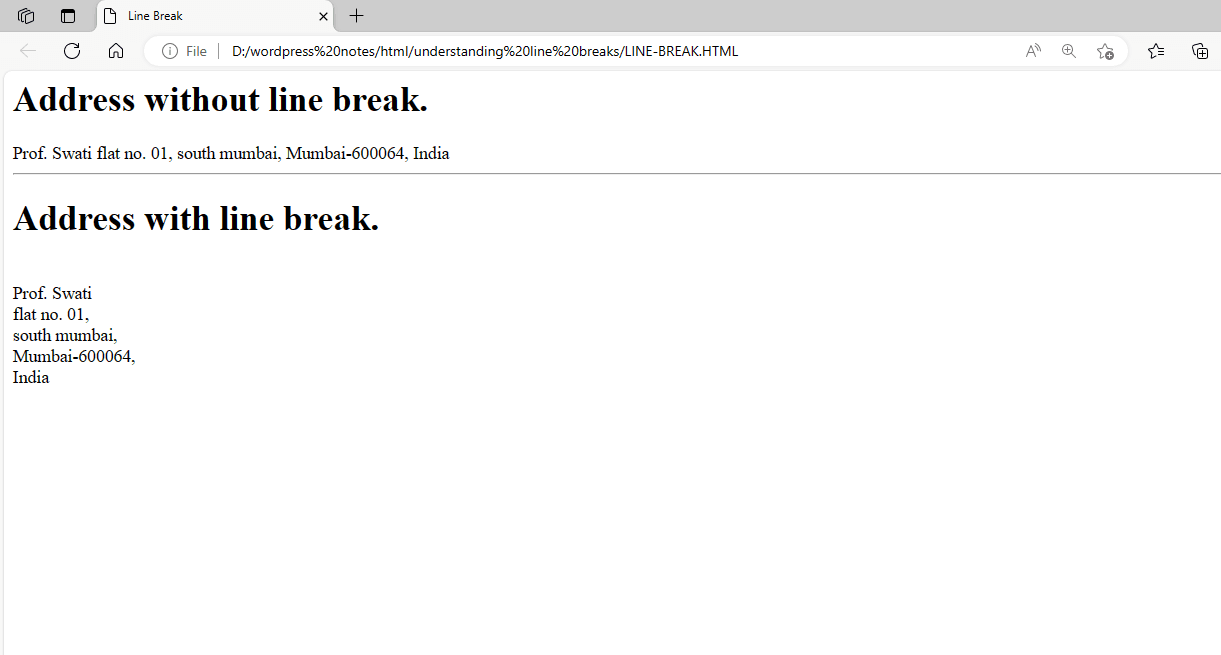
</HTML>In the above code, we initially provided an address without the BR element before providing the same address with the BR element. Figure 8.1 depicts the output of above code.

Figure 8.1 – Displaying the output of using Line Break
Figure 8.1 shows that the address without the BR element is displayed on a single line, with no line breaks. You can also see that each line is separated by a link break. In other words, each component of an address is listed on a distinct line.